6 years of successful project archiving
As a designer, with multiple experiences in design areas; like graphic design, branding, and finally UX design, I always suffer from defining a single method of archiving my projects that consists of freelance projects, concept projects, portfolio projects, and much more. It also gets much worse if you are working with a team with different cultures and different experience levels.
In this article I will show you a one archiving method that helped me boost my productivity and saved me tons of hours without using a digital tool.
Pain points
Let’s start with the need of why we need archiving in the first place so we can find out what creative solutions we can provide accordingly. The pain points are:
Different clients: over the years, I might work for different clients and for different jobs roles.
A lot of project types: I might have different project types with different project scopes. e.g. A scholarship digital platform, as UX/UI Designer, I will design it for website, app (iOS and Android), and as a Brand Designer it needs a branding at the same time.
Concept projects: I might have a concept and non-completed projects.
Building a portfolio: I might have projects that need a very good presentation to upload it on my portfolio.
No-charge projects: I might have projects that I created for supporting friends and family with no fees.
Messy source files and documentation: I might have projects with a history of source files and documentations.
My physical workspace setup: I might want to move my files form desktop to a laptop, or a laptop to another laptop, or from Windows to Mac.
Versioning: I might want to know when exactly the first version of this project was and what was its first raw experience.
Fast project sharing: I might need to share a project urgently with my team, but I can’t find the project on my laptop.
Unreachable members: I might have project where one of my team members worked on it a year ago and now, he/she is on a vacation or working for a different company and I can’t find it nor its linked assets. I might need to understand the project brief itself.
Naming conflict: I might have a project that is named over a different project title and pay a lot of hours looking for a different title.
Redesigning: I might have designed a project year ago and I got an idea to get it back to life, how can I find it in those messy files?
And you and me can keep on listing more and more of the pain points under this chaos situations that need a fast solution and save time.
The first rule of thumb, you need to acknowledge that it will never be 100% perfect, there will be some random files here or there, however, you need to learn how to organize the unorganized!
Step 1: An empty folder
Create a new empty folder with a very wide space, name it “Workspace”.
Step 2: Root Workspace Folder Structure
A. Create Company workspace folders
Any folder you are creating is a container for a group of other folders or files that have a common characteristics. The name of the folder will be the common characteristics of all the inside folders. For example, if you have worked for a company as freelancer or part-time or full-time for several months, list all of them with there names sorted by the oldest to newest with this format “0X_[Company Name]” so they will be listed in the order you put, not in alphabetic order nor date of modification.
B. Create Freelancing workspace folders (if needed)
As freelancing is an ongoing projects for me, I grouped them to be the first in my list with format “00_Freelance”, whenever I changed my job companies, Freelance projects is always be on top for my projects.
Besides, I put a rule that any project that doesn’t belong to a company, either it is a no-charge or a concept project, it will be listed as a freelance project.
C. Create Cross-cutting folders
Any folder you are using that cross cuts all your projects and used in your day-to-day work; like creating a portfolio, toolkits you are using, learning documents, etc., they will be created and formatted as “_[folder title]”
Step 3: Create Sub-Workspaces
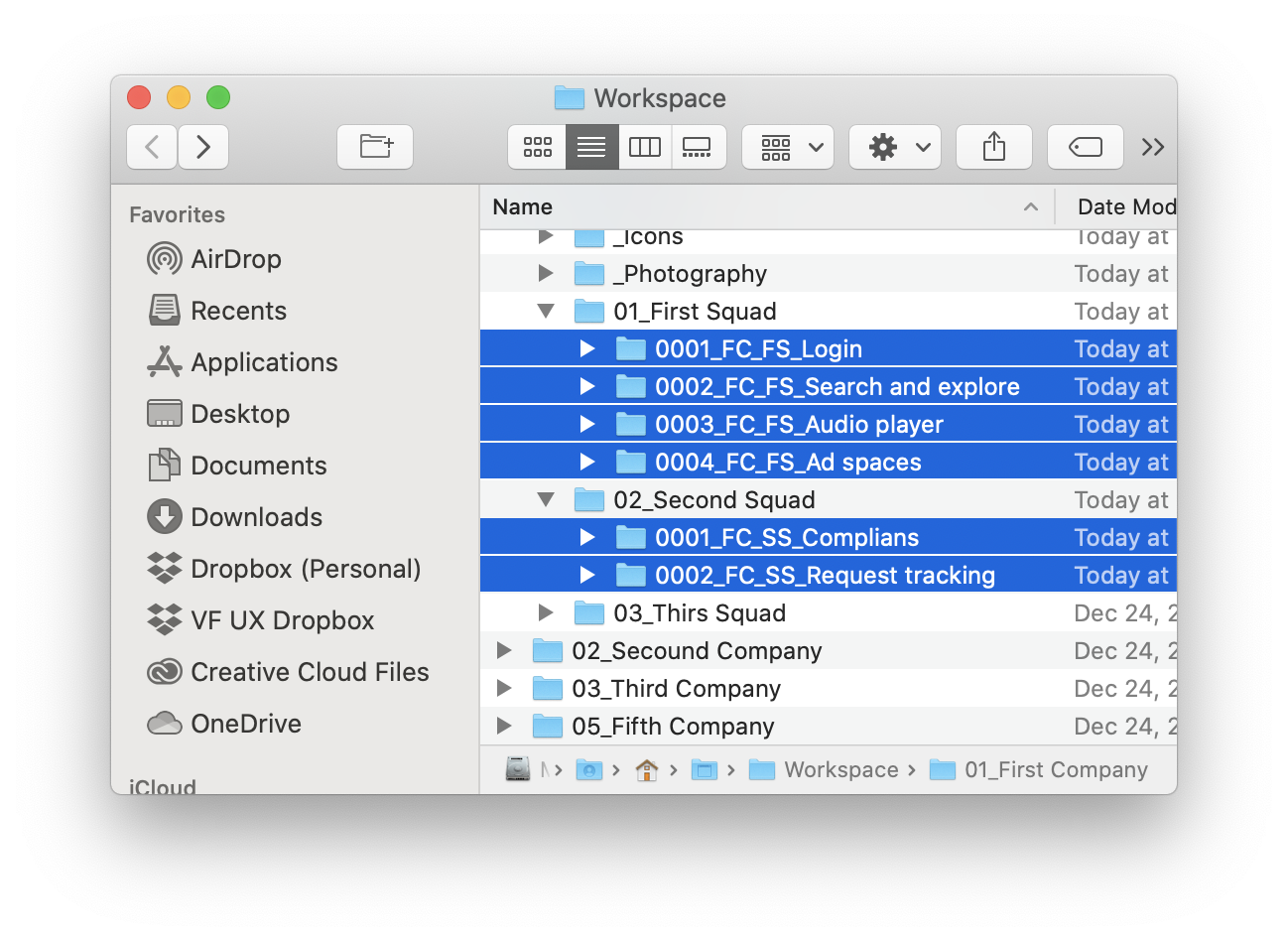
Now let’s dive deeper to a single company folder that I worked for. Let’s say I used to work across different squads in this company and each squad has its own digital projects. What I’m going to do is to create nested workspaces in this company folder.
Step 4: Create local cross-cutting folders
Of course, this company may have a common asset shared across all squads. Accordingly, we are going to create local cross-cutting folders to include those assets such as branding documents, iconography assets, typography and font files, photo gallery, etc.
Step 5: Project folders
Project folders is one of the most important folders you are going to create. In each squad, you have list of projects you are going to add, and they should be sorted from the oldest to the newest, from top to bottom, from 0001 to 9999.
Project IDs are the codes before each project that defines the history position of a single project and its belongings. For example, if I’m working on an app login experience project in the Second Squad and in the first Company, so the First Project will be coded and titled as “0001_FC_SS_Login” as “[project number]_[initials of the company]_[initials of the squad]_[project title]”
Hint: if you already have projects that need to be sorted, go to View in finder or windows explorer and view the Date Created, it will show you the date created of each folder, then sort them from oldest to newest and accordingly give them Project IDs starting from 0001.
Step 6: Source folders
Before our last steps, we are going to create our source folders upon the types of files that will contain it. For example, if you are going to create a project on Adobe XD then you will create a folder called Xd, if you are going to create a project on Adobe Illustrator then you will create a folder called Ai and so on.
I created the below source list upon my tools, you are also free to create your own based on your tools:
Psd = Adobe Photoshop, Ai = Adobe Illustrator, Xd = Adobe XD, Ae = Adobe After Effects, Axr = Axure, Skt = Sketch, Pie = ProtoPie, Wrd = Microsoft Word, Ppt = Microsoft PowerPoint, Exl = Microsoft Excel, Png, Pdf, Jpg
Garbage folder
This folder DOES NOT contain any project’s source files. Most of us use a massive inspirational assets or mockups or images or photos or even documents in their design or presentation process that run all over your desktop or downloads folder. Here is a simple solution, create a garbage folder and call it _Nts = Notes or _Grb = Garbage and put all your garbage files used in this project in this folder. Make sure every time you download any internet file to use in this project, also put it in this folder.
Step 7: Source files formula
The source file formula will help you define what project does this file belong to, for which company it was created, who created it and when it was created.
Let’s have a look on this formula “[project number]_[initials of the company]_[initials of the squad]_[project title]_[project subtitle]_[version number]_[ddmmyy]_[designer initials].[file extension]”
Referring to the same example of creating an app login experience; let’s say I will first create the “login with username and password” journey on Adobe Xd, so the file will be existing in the Xd folder in the first squad folder in the first company folder with name of “0001_FC_FS_Login_UsernameAndPassword_V1_030120_ES.xd”
Hint: The file extension is created automatically by the system, you don’t need to add it.
So, whenever you read this file name you will figure out this file characteristics without even opening it:
it is the first project for First Company
it belongs to the First Squad
it belongs to the Login experience project
it contains the Username and Password journey
this is the first version (V1)
it was created on January 3, 2020 (030120)
it was created by Essam Shaker (ES)
Multiple source files with different project subtitles
If you are having more than one journey in the same project and each have different versions, you can do one of the following options:
Option 1: is to keep creating them with the same formula in the same folder and you change the project subtitle accordingly
Option 2: is to just create sub-source folder layer above the same source files, it will be like this
Option 3 (Which I prefer the most): is to make the journey branching inside the project file itself using different artboards and create a _brief_me.rtf or _brief_me.txt that provide the “what’s new” in each version. The folder will be like this
The brief_me file will be like this
Step 8: Scale, Maintain and Repeat
You probably will face minor challenges with your projects different than mine, so if needed, add or remove folder hierarchies, maintain your projects’ gaps with different types of folders and then repeat the process again with the new names.
Most important tip before you start creating your archive, make sure you have a personal cloud drive to save your files on, you don’t how much this is important and will save you in many situations such as sharing immediate file with partner or client and save you from losing your files if you changed your laptop or lost it.
Now, what about working in a team?
No worries, first things first, get a shared cloud storage so all of you can access it, and make sure it has the feature of syncing with your finder or windows explorer on your laptops so you can update files with your same everyday habit.
Step 2: start defining your workspaces as the steps mentioned above.
Step 3: make a documentation of this process, so each team member has feasibility on it.
The following is a live documented step-by-step tutorial presentation for my team members if they are going to create a project from scratch or if they are going to update it.
Step 4: make sure that your folders updated successfully every week or two with the tickets in or out. You properly should have a something like this
Last but not least, this is a method that I was following for many years in the field of design, I kept developing it year after another upon my career path. This process is so flexible and can be applied for other fields as well upon your needs, so feel always free to adapt, change and experiment different approaches on your own till you figure out the best suits you.
Thank you!
Follow me on Medium@eashaker